Previzualizare:

Pentru a fi posibil acest lucru trebuie sa indepliniti simultan urmatoarele conditii:
- Sa fiti fondatorul forumului respectiv;
- Sa utilizati versiunea phpBB2 sau punBB;
- Sa dispuneti de vaste cunostinte in domeniul HTML si CSS.
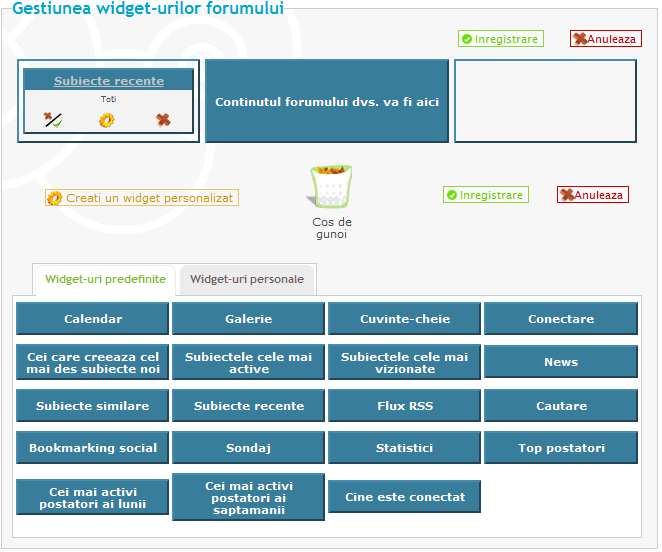
Pasul 1: Panoul de administrare -> Module -> Portal & Widget-uri -> Gestiunea widget-urilor forumului
Afiseaza widget-urile forumului : Da
Largimea coloanei 1 (stânga) : 180
Largimea coloanei 3 (dreapta) : 180
Inaltime intre doua widget-uri : 0
Spatiu intre doua coloane : 0
Pasul 2: Amplasarea widget-ului Subiecte recente:

Dupa acest pas accesam butonul si efectuam urmatoarele setari:
Optiunile generale ale widget-ului : Subiecte recente
Numarul de subiecte recente : 10
Activarea scrolling-ul subiectelor recente : Nu
Sensul de defilare al topicurilor : Jos
Inaltimea tabloului continind ultimele subiecte : 180
Interval de timp intre doua defilari : 0
Pasul de progresie al scrolling-ului : 0
Aplicam toate setarile efectuate apasand butonul :

Trebuie sa ai phpbb2:
Pasul 3: Panoul de administrare -> Afisare -> Template-uri -> General -> overall_header
Inlocuiti acest cod:
- Cod:
-
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
Cu acesta:
- Cod:
-
<td valign="top" width="100%">
<div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td></tr><tr>
Pasul 4: Panoul de administrare -> Afisare -> Template-uri -> Portal -> mod_recent_topics
Inlocuiti tot codul din template cu urmatorul:
- Cod:
-
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">Latest Topics</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: transparent none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="black">Topic</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">Ora</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">Facut de:</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="50%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 16.5px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://img816.imageshack.us/img816/9845/11750606.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 17px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
Daca apar unele intrebari dati reply in acest topic Multumesc!